
Advanced Duda
Implementation Guide
The following document expands on a basic DIY flow to give partners additional capabilities when creating websites.
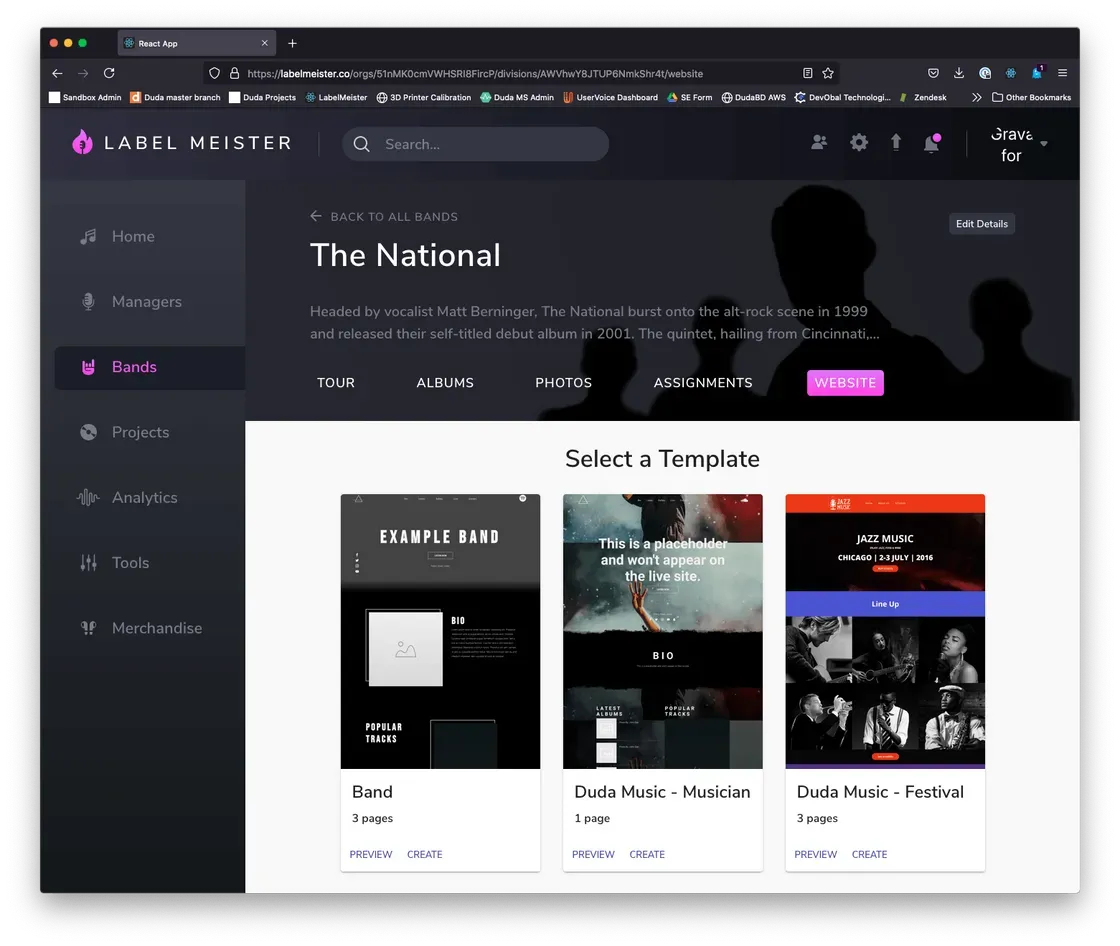
Custom template chooser
If your implementation requires a limited selection of templates to be shown to the client, or if you wish to display the template choices directly in your own UI. A custom template chooser will need to be created.
Duda provides API endpoints to retrieve data on the templates in a particular account, whether they be built-in Duda templates or custom team templates. The endpoint response will include all the properties needed to render a template chooser, including screenshots, preview links and the template name.

Getting Template Data
A list of team template ids will need to be stored within your product to make the individual calls to get template details. The response to these calls can be cached, as the data is unlikely to change and the network overhead can grow when expanding beyond a handful of templates.
Request Example
curl --request GET \
--url https://api.duda.co/api/sites/multiscreen/templates/{template_id} \
--header 'authorization: Basic ABC123'
Response Example
{
"template_name": "Auto Repair",
"preview_url": "http://dashboard.multiscreensite.com/preview/dm-theme-1005442-en-328",
"thumbnail_url": "https://irp-cdn.multiscreensite.com/0f8a8/repair_BigPreview.png",
"desktop_thumbnail_url": "https://irp-cdn.multiscreensite.com/0f8a8/repair_desktop.png",
"tablet_thumbnail_url": "https://irp-cdn.multiscreensite.com/0f8a8/repair_ipad.png",
"mobile_thumbnail_url": "https://irp-cdn.multiscreensite.com/0f8a8/repair-mobile.png",
"template_id": 1005442,
"template_properties": {
"can_build_from_url": false,
"has_store": false,
"has_blog": false,
"page_count": 5
}
}
The response to this call can be cached within the your system, as the data is unlikely to change often. If you choose to simply fetch data for all existing Duda templates, you can use the get all templates endpoint, instead of making an individual call per template.New Paragraph
Provisioning a site based on template id
An entire site object can be used in the body of the POST request, but only the templateId is required. Additionally, a default_domain_prefix property can be sent to configure the default sub-domain that will be used when the site is published
Documentation
Request Example
curl --request POST \ --url https://api.duda.co/api/sites/multiscreen/create \
--header 'authorization: Basic ABC123' \
--header 'content-type: application/json' \
--data '{"template_id":"1328556", "default_domain_prefix": "subdomain"}'
Response Example
{
"site_name":"28e1182c"
}
The site_name is unique across Duda and should be saved with the user record in your system.
Create a new user
Use the selected UID from the create user API call and the
site_name
found in the response of the create site API call to grant permission to edit the new site.
Documentation
Request Example
curl --request POST \ --url https://api.duda.co/api/accounts/create \
--header 'authorization: Basic 123abc' \
--header 'content-type: application/json' \
--data '{"account_type":"CUSTOMER","account_name":"1234566789"}'
While not required, Duda recommends sending an email property in the API request payload as well. If this is provided the user can receive stats or site comment emails to their account.
The account_name property should match a UID found within your internal systems to identify a particular user. This way your system is the source-of-truth for user identification, and subsequent calls using the identifier (such as single-sign-on), will continue to work after the current session.
Granting user access to the site
Use the selected UID from the create user API call and the
site_name
found in the response of the create site API call to grant permission to edit the new site. Permissions can be used to customize the experience of the user in the Duda editor.
Request Example
curl --request POST \
--url https://api.duda.co/api/accounts/{account_name}/sites/{site_name}/permissions \
--header 'authorization: Basic ABC123' \
--header 'content-type: application/json' \
--data '{"permissions":["REPUBLISH","EDIT","INSITE","PUBLISH","CUSTOM_DOMAIN","RESET","SEO","STATS_TAB","BLOG"]}'
Advanced publish flow
While a simple publish flow can be executed directly in the editor, some circumstances require customization. You may want to allow users to use the editor and only charge when the site is published, or you may want to offer domain registration from within your platform, and alert Duda to the registration. For these more advanced flows, Duda can configure the publish button in the editor to direct back to your system where you can execute custom business logic before publishing the site via the API.
Update site with new domain name
Using the
site_name, you can update the domain name of the site. Publishing the site will reflect this new domain name change.
Documentation
Request Example
curl --request POST \
--url https://api.duda.co/api/sites/multiscreen/update/{site_name} \
--header 'authorization: Basic ABC123' \
--header 'content-type: application/json' \
--data '{"site_domain": "mynewdomain.com"}
If a user decides on using the default domain and a chosen subdomain e.g., mydudasite.mygenericsitesdomain.com, it's possible the domain may already be in use by another site. In this case you will receive a "ResourceAlreadyExists" error code and will have to retry with a different subdomain.
Publishing the site
You can publish a site via an API endpoint by using the site_name property.
Documentation
Request Example
curl --request POST \
--url https://api.duda.co/api/sites/multiscreen/publish/{site_name} \
--header 'authorization: Basic ABC123' \
--header 'content-type: application/json' \
Pushing data to newly created sites
Newly provisioned sites can be immediately populated with information related to the customer, resulting in what Duda has coined as instant websites. Content from your platform can be pushed to the site's content library after a successful creation. Example data that may be included:
- Phone Number
- Logo
- Business Name
- Hours
- Locations
- Social Links
Request Example
curl --request POST \
--url https://api.duda.co/api/sites/multiscreen/{site_name}/content \
--header 'authorization: Basic 123abc'
--header 'content-type: application/json' \
--data '...'
Example Data Payload
{
{
"location_data": {
"phones": [{
"phoneNumber": "123-123-1234",
"label": "Main Phone"
},{
"phoneNumber": "18001234567",
"label": "Fax"
}],
"emails": [{
"emailAddress": "help@example.org",
"label": "General Help Email"
}, {
"emailAddress": "billing@example.org",
"label": "Billing Questions"
}],
"label": "Example Service Business",
"social_accounts": {
"facebook": "service",
"linkedin": "service",
"instagram": "service",
"twitter": "service",
},
"address": {
"streetAddress": "577 College Ave",
"postalCode": "94306",
"region":"CA",
"city": "Palo Alto",
"country": "US"
},
"address_geolocation": "123 Test St., Anytown, CO 11111, USA",
"geo": {
"longitude": "-122.4757527166",
"latitude": "37.502439189002"
},
"logo_url": "https:/cdn.multiscreensite.com/path/to/logo.svg",
"business_hours": [{
"days": [
"SAT",
"SUN"
],
"open": "00:00",
"close": "00:00"
}, {
"days": [
"MON",
"TUE",
"WED",
"THU",
"FRI"
],
"open": "09:00",
"close": "18:00"
}]
},
"additional_locations": [{
"uuid": "276169839",
"phones": [{
"phoneNumber": "123-123-1234",
"label": ""
}],
"emails": [],
"label": "2nd Location",
"social_accounts": {},
"address": {},
"geo": {
"longitude": "34.78337",
"latitude": "32.07605"
},
"logo_url": null,
"business_hours": null
}]
}
}
When pushing photos to Duda we recommend uploading each image to our CDN first. This can be done with our uploads API endpoint.
Publishing Updated Content
When data changes within your platform. The same API call should be made to keep the data on the website in sync. Content library are stored in an unpublished state after updating. A separate publish content API request for the data to appear on the live site.
Request Example
curl --request POST \
--url https://api.duda.co/api/sites/multiscreen/{site_name}/content/publish \
--header 'authorization: Basic 123abc'
Updating External Collection Settings
External collections can be updated via API by setting new properties for external_details object. Specifically, updating the external_endpoint property will allow you to point the collection to live customer data.
While developing a template it's best to point the collection to a static JSON file that contains dummy data suitable for designing the template. When updating the collection to a live endpoint, the schema must match the properties contained in your static JSON.
Documentation
Request Example
curl --request PUT \
--url https://api.duda.co/api/sites/multiscreen/abc123/collection/mycollection \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--data '
{
"customer_lock": "unlocked",
"external_details": {
"enabled": true,
"external_endpoint": "https://mydomain.com/path/to/data.json"
}
}
'

