
Basic Duda
Implementation Guide
The following document provides guidance on specific points within DIY website creation and maintenance flows.
For general documentation visit our development portal at https://developer.duda.co.
A general overview of implementing a DIY site creation flow can be found at https://developer.duda.co/docs/diy-onboarding
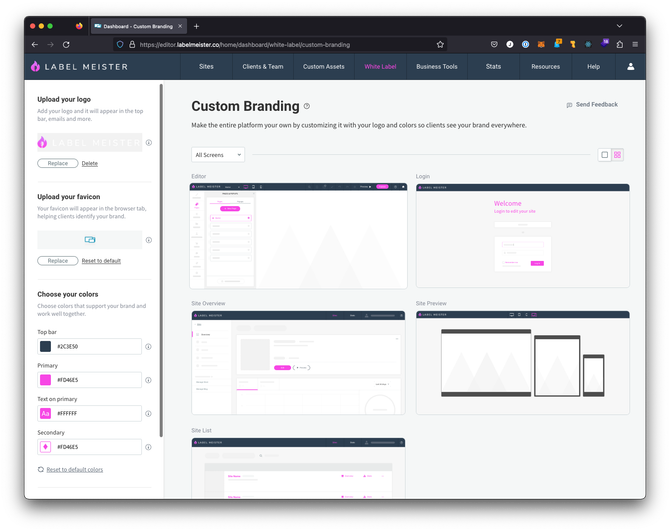
White label the Duda editor
The editor can be completely branded to match the style of your platform. Navigate to 'White Label > Custom Branding' to begin. The sidebar will give you access to replace the logo and favicon, and choose colors for the various UI elements. You will be able to immediately see how your changes affect various Duda screens in the right preview panel.

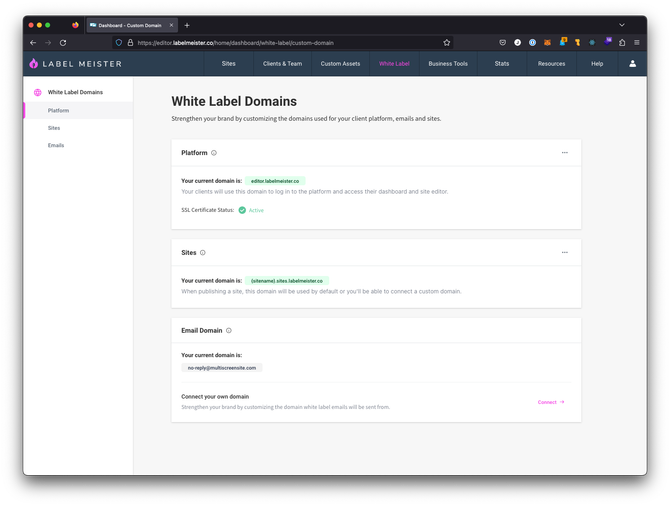
Setting Domains
Duda allows you to configure multiple domains to complete the white labeling process. These include a custom editor domain, a custom sites domain and an email domain. The sites domain will be shown if your customer publishes a site without setting a custom domain. A subdomain can be configured for each client either in the editor UI or via API e.g., client1.mysitesdomain.com
To begin configuring domains, navigate to 'White Label > Custom Domain'. Select the 'connect' link in each domain card to begin the process. After you've entered the desired domain, the UI will display the relevant DNS entries that will need to be configured on the domain.

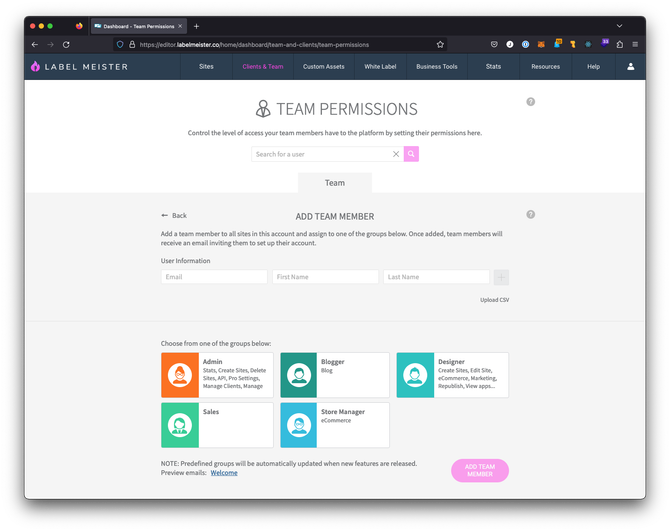
Adding additional team members
Additional team members can be added by navigating to 'Clients & Team > Team Permissions'. Team members have access to all sites in your account. Their permissions for sites are based on the group in which they are placed. Custom groups can be created with unique sets of permissions.